You know how much effort goes into reaching potential consumers as a marketer. It takes a lot of time and effort to decide which strategies to use and perfect your brand image. But how can you turn your audience into active users once you’ve captured their attention?
A landing page is a web page used to promote an offering and generate conversions. It is one of the most effective ways to boost leads and sales. You’ve probably seen these types of pages before, but designing your own is a whole other experience.
Here we will show you how to design landing pages, starting with this builder that you can use. As well as examples and tips to guide you through the creation process, you’ll find a page full of landing page design examples. You can create an attractive, high-converting landing page within minutes with these tools.
Landing page design tips that work:
Have you started creating your landing page yet? Here are some design tips to help you create a landing page that not only looks good, but also generates leads and sales:
Minimise the amount of textChoose a clean interfaceWrite a compelling call-to-actionLong scrolls should be avoidedKeep your brand colours consistentEngage your viewers with engaging visualsMake use of F or Z patternsAttract visitors’ attentionShare your content on social mediaRun A/B tests on your design
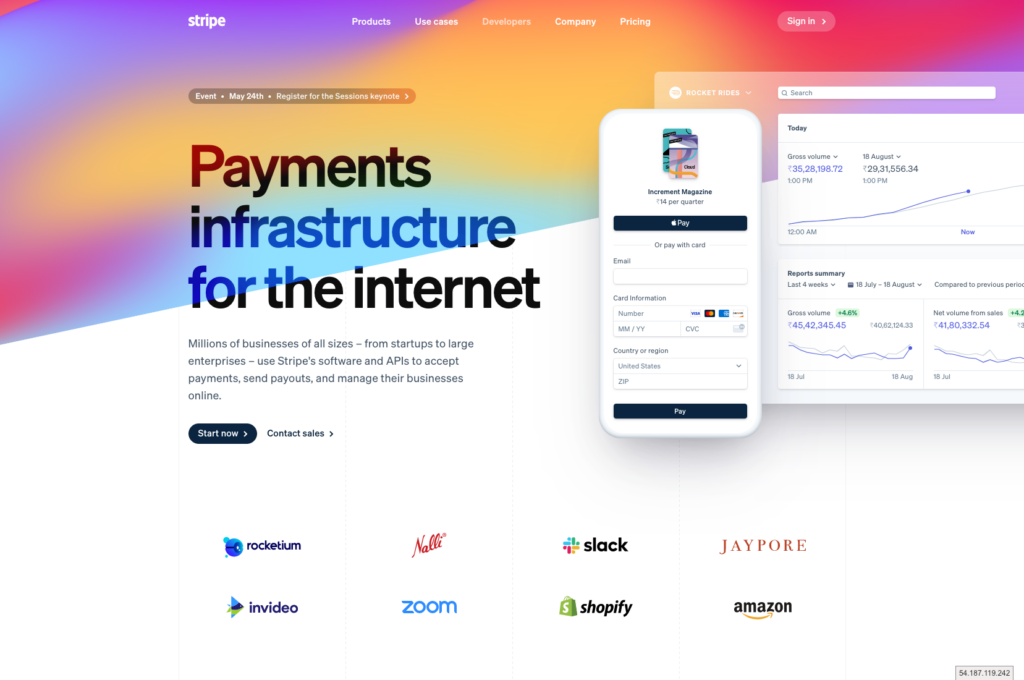
01. Use as little text as possible
Text size is an important consideration when designing a landing page. Providing detailed information about your product will convince visitors to purchase it on the one hand. Furthermore, you don’t want to discourage visitors with too much information.
As a general rule, you should keep your landing page copy concise. Condense your product information to the maximum extent possible and focus on the most important aspects. Feature images instead of text, as well as compelling headlines and supporting text, to convey your message. The phrases you choose to use should be meaningful and engaging since you will use very little text.

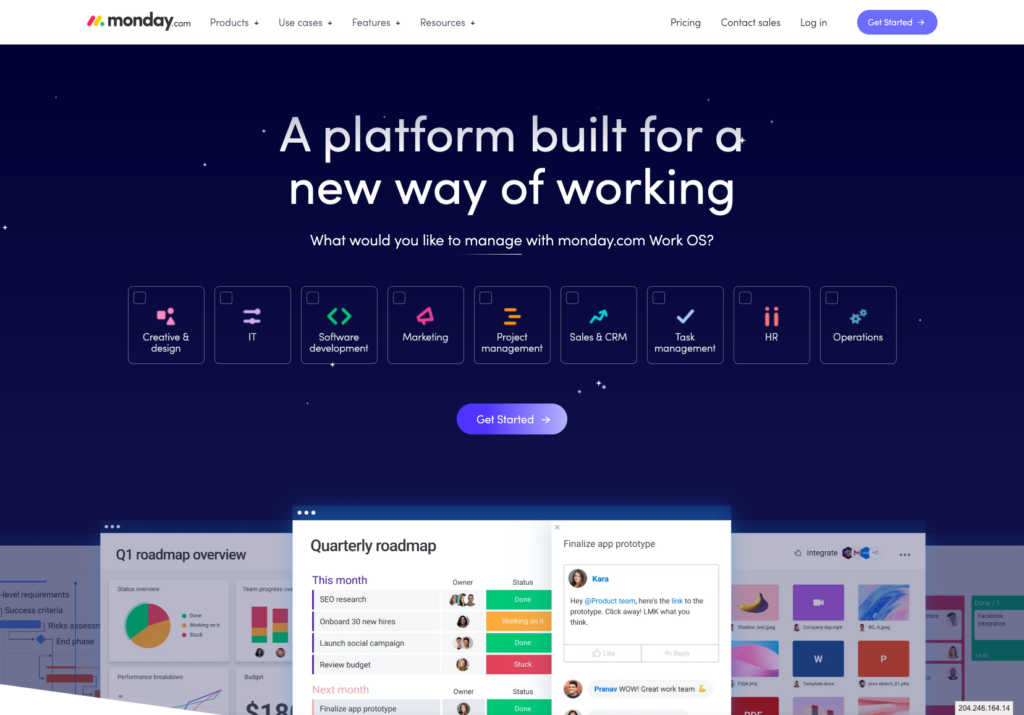
02. Create a simple user interface
The next step is to keep your layout visually clean. When designing a landing page, simplicity equals clarity.
Make it easy for visitors to skim and digest your landing page by keeping it clutter-free. It is easier to digest text if it is broken up into smaller chunks. Avoid putting too many fields in your signup form when adding it to your landing page. Rather than adding unnecessary details, include only the most important ones: the visitor’s name, their email address, and perhaps their job title.
Using this professional landing page builder, you can get a head start on your layout. You can then customise the design based on your needs once you have the basic framework.

03. Create an effective call to action
What is the purpose of a landing page? To convert. A call-to-action is a crucial element for conversion.
It is important to have a call-to-action button on your landing page, as it is what directs visitors to move forward. CTAs can request visitors to fill out an online form (Sign Up), download an ebook (Download Now), or make a purchase (Buy Now). Regardless of the call to action you choose, it should lead your visitors to achieving your landing page’s main objective.
It’s important to keep calls-to-action simple – they’re typically just two words – but to communicate value clearly. Calls-to-action should be visually eye-catching and bold. You should place the CTA button in a highly visible location, such as directly below the main header. It is also a good idea to repeat your CTA throughout your landing page to give visitors multiple chances to take advantage of the offer.

04. Keep scrolls to a minimum
It’s no secret that no one wants to spend a lot of time on a landing page, regardless of how attractive it is. The first fold of your landing page should have everything you need to let your visitors know about your product (that is, the part that can be viewed without scrolling down). At the top of the page, you must include an enticing and explanatory heading, and most importantly, a powerful call to action. By doing so, visitors won’t have to scroll in order to convert.
A final note on scrolling: there are cases in which it makes sense to do so. Long-form landing pages can be particularly useful if your offer is complex and requires a lot of explanation. Remember to include the most important conversion elements at the top of the page. In addition to lightboxes, you may also want to consider parallax scrolling to make the experience engaging and pleasant for users.

05. Maintain brand colors
Pops of color are essential for landing pages. According to a recent study, the use of color on marketing materials can boost sales and brand recognition by up to 80%. It’s true, colors are naturally attractive, no matter what they are. Consider a red wildflower or a rainbow against a blue sky.
Colors are important, but they must still match the look and feel of your brand. As a result, your branding will be consistent across all platforms and your business will be instantly associated with your landing pages. Make your landing page stand out by using brand colors that contrast with the other elements of your site.

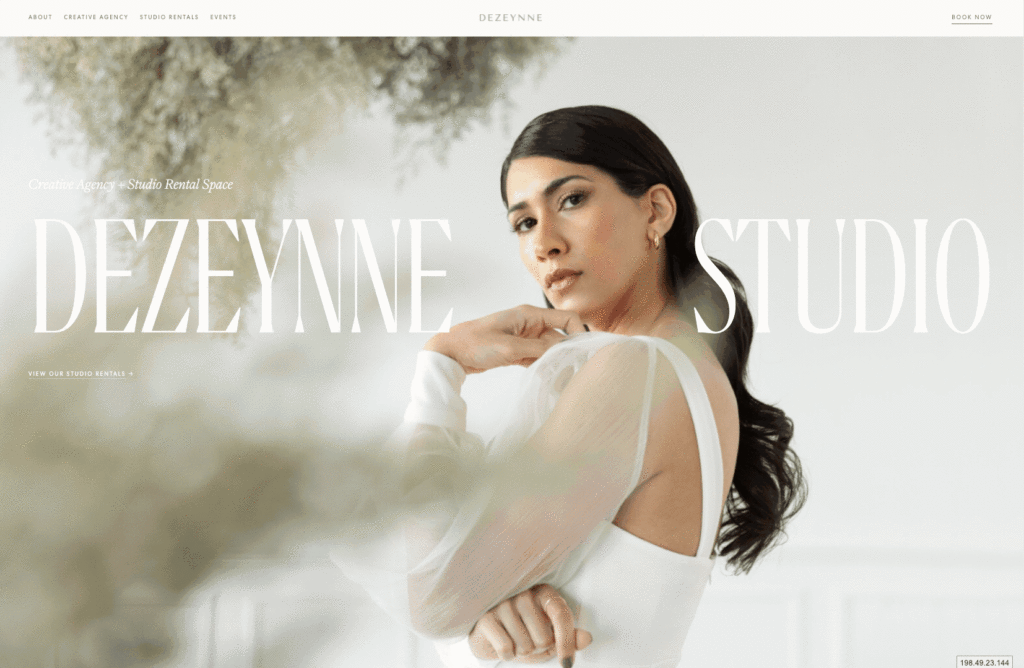
06. Choose visually appealing images
Color, like your visuals, is crucial to attracting and engaging your audience. Your offering must be represented visually, even if it is highly technical, such as software. In addition to catching your visitors’ attention, this also breaks up your landing page’s text to make it more digestible.
Additionally, any visual elements you choose should be consistent with your brand. Use the same staging techniques for your photographs as you do for the rest of your site. Use illustrations or graphics that reflect your brand. Video content should follow the brand’s overall style and tone.

07. Patterns with F and Z
Researchers have found that people’s eyes tend to move around websites in an F or Z-shaped pattern. Consider these patterns when designing your landing page.
The most essential landing page elements – the header, the main image, and the CTA button – can be arranged in an F or Z configuration. Putting the image on the left, the header on the right, and the CTA below the header creates an F pattern, drawing the reader’s eye to the CTA.

08. Retain visitors’ attention
Your landing page is not the place to include links to other pages of your website since you only want your visitors to click on the CTA. You shouldn’t put a link that doesn’t take people directly to a conversion page.
In that case, make it difficult for users to navigate away from the CTA by including your website’s navigation bar on the landing page. Avoid including links to your website on the landing page.

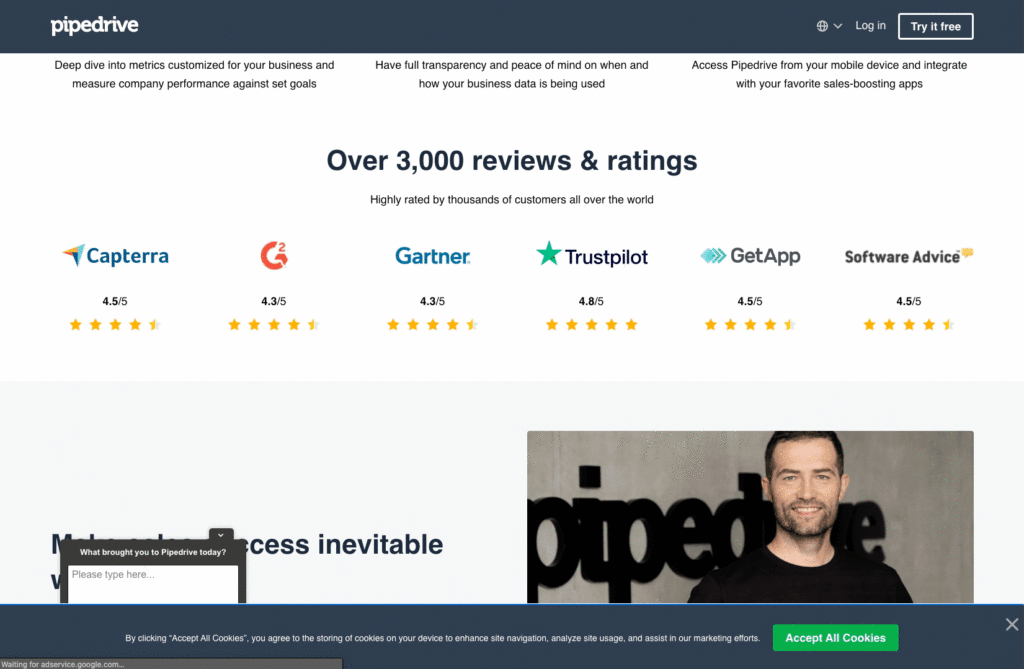
09. Integrate social proof
Another effective strategy is to make the landing page shareable on social media, as we’ve seen in the examples above. By doing so, visitors can let their followers know about it. While this strategy doesn’t directly drive conversions, it can result in more visitors clicking on the page. It is more likely to increase your conversions if you are able to bring in more visitors.
Add a few different social sharing buttons to the top of your landing page to encourage people to share. Twitter, Facebook, Instagram, LinkedIn and Pinterest are the most popular social sharing options.

10. Run A/B tests on your design
Additionally, consumer psychology is a factor to consider when optimizing landing pages. The best thing you can do if you’re not sure about a particular landing page design is to run an experiment testing different versions of that page.
Change the colors and position of the CTA slightly and then display the different versions to different people to determine which converts best. The average conversion rate for landing pages is 9.7% according to this conversion benchmark report, so you’ll want to aim for that or higher. You will then be able to base your final decision not just on aesthetics, but also on hard data.
Expert Tips
One of the greatest advantage of Landing Pages is that they are very easy to make and you can test multiple variations untill you reach to expected results. There are a lot of DIY Landing Page Design Softwares that exists using which you can create a landing page for yourself or your business. But if you wish Professional Advise and looking for a Landing Page Design Company you can checkout plans offered by CSTech.
